
Überschriften gehören zu den auffälligsten Bestandteilen eines Textes. Sie sollen auf einen Blick über den Inhalt des Textes informieren und vor allem Lust auf mehr machen. Schafft die Überschrift das nicht, misslingt sie – und der Leser kehrt dem Text einfach den Rücken.
Das gilt für Printmedien und das gilt für Webseiten. Jedoch spielen die Überschriften bei Letzteren zusätzlich eine Rolle für die SEO.
Deswegen geht es im Folgenden um verschiedene Typen von Heading-Tags und ihre Bedeutung.
Was sind Heading Tags und wie wichtig sind sie?
Ein Heading Element repräsentiert eine Überschrift in einem Online-Text. Statt „Heading Element“ hört man oft die Bezeichnung „Heading Tag“, jedoch kennzeichnet ein Tag nur den Anfang und das Ende eines kompletten Elements. Deswegen ist die Bezeichnung Heading Tag ungenau.
Heading Tags sind für den Nutzer wie für die Suchmaschinen wichtig. Suchmaschinen verwenden die Überschriften, um Struktur und Inhalt der Webseite zu indizieren. Benutzer verwenden die Überschriften, um die Webseite zu überfliegen und zu entscheiden, ob – und wenn ja, was sie lesen sollten.
Die Heading Elemente existieren in sechs Leveln. Die Hauptüberschrift wird als h1, die Unterüberschriften als h2, h3 … und so weiter bis zur kleinsten Gewichtung h6 bezeichnet. Der Buchstabe „h“ dient dabei als Abkürzung für das Wort „heading“. Aus SEO-Sicht ist das h1-Tag das wichtigste Tag, auch die h2-Tags haben eine gewisse Bedeutung.
Im Zusammenhang mit der kompletten SEO-Strategie einer Webseite betrachtet, sind das h1 und h2 Tag nur kleine Signale. Doch bei der Optimierung sollten auch kleinere Faktoren ernst genommen werden.
Heading Tag und Title Tag sind zwei Paar Schuhe
Es ist wichtig, zu verstehen, dass es sich bei der Hauptüberschrift (h1-Tag) und beim Seitentitel (Title-Tag) um zwei verschiedene Dinge handelt. Der Seitentitel steht im Kopf der HTML-Datei, die Hauptüberschrift hingegen im <body>.
Die sichtbaren Auswirkungen sind die, dass das Titel-Tag in den Suchmaschinen angezeigt wird. Im Grunde ist das der blau hervorgehobene Hyperlink, auf den Besucher klicken. Das Title Tag (bzw. der Seitentitel) wird auch in der Titelleiste oben im Webbrowser angezeigt, erscheint jedoch nicht auf der eigentlichen Webseite. Suchmaschinen geben dem Seitentitel mehr Gewicht als der Hauptüberschrift.
Im Gegensatz dazu ist das H1-Tag ein Element, das (sofern nicht anders programmiert) sich dem Leser als Hauptüberschrift des Artikels präsentiert. H1-Tags erscheinen normalerweise nicht in den Suchmaschinen.
So sieht ein Title Element in HTML aus:
<title>…</title>
So sehen Heading Tags in HTML aus:
<h2>…</h2>
<h3>…</h3>
Wie viele Keywords verträgt ein Heading Tag?
Solange Sie die Überschriften mit Keywords optimieren, die sich natürlich anhören und nicht, als wären sie für Roboter geschrieben, trägt das zur besseren Leserlichkeit der Seite bei. Wenn Sie die Hauptkeywords in den Überschriften nicht so integrieren können, dass sie natürlich klingen, dann lassen Sie die Keywords besser weg. Insbesondere werden Heading Tags ab h3 und tiefer von den Suchmaschinen nicht wirklich betrachtet. Denken Sie also an den Leser, anstatt auf Teufel komm raus Ihre Keywords in das h3-Tag zu stopfen.
Wie viele Überschriften sind das Optimum?
Es ist eine gute Praxis, genau eine Hauptüberschrift h1 pro Seite zu verwenden und dann h2-Überschriften nach Bedarf einzusetzen. Fügen Sie keine unnötigen Überschriften nur um der Keywords willen hinzu.
Verwenden Sie genau so viele Überschriften, wie Sie für einen gut strukturierten Text benötigen. Es sollte nicht Ihr Ziel sein, der Suchmaschine so viele Heading Tags zu liefern wie sie braucht, sondern, einen wohlstrukturierten Text für Ihre Leser zu schreiben. Allerdings werden Online-Texte häufiger mit Zwischenüberschriften gegliedert als Texte für Printmedien. Das liegt daran, dass Bildschirmtexte für das Auge anstrengender zu lesen sind als gedruckte Texte. Leser scannen deshalb die Webseite nach „Ankerpunkten“ wie Grafiken, Aufzählungen – oder eben Überschriften.
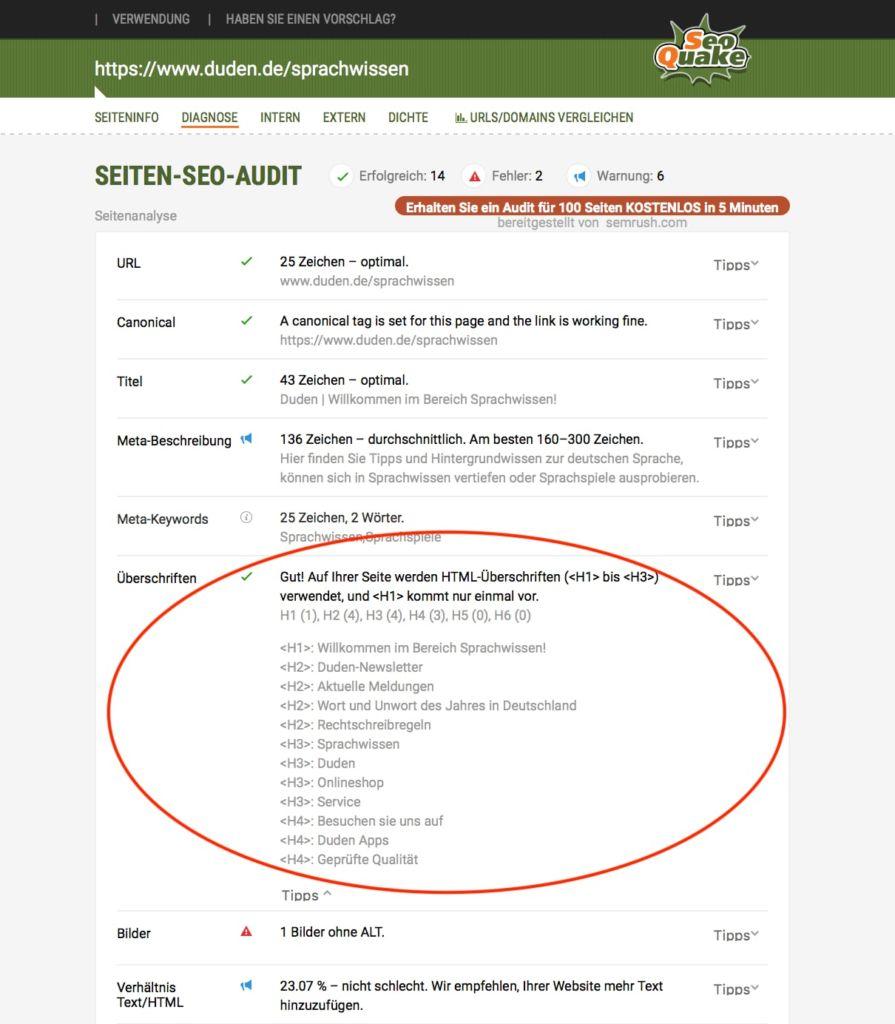
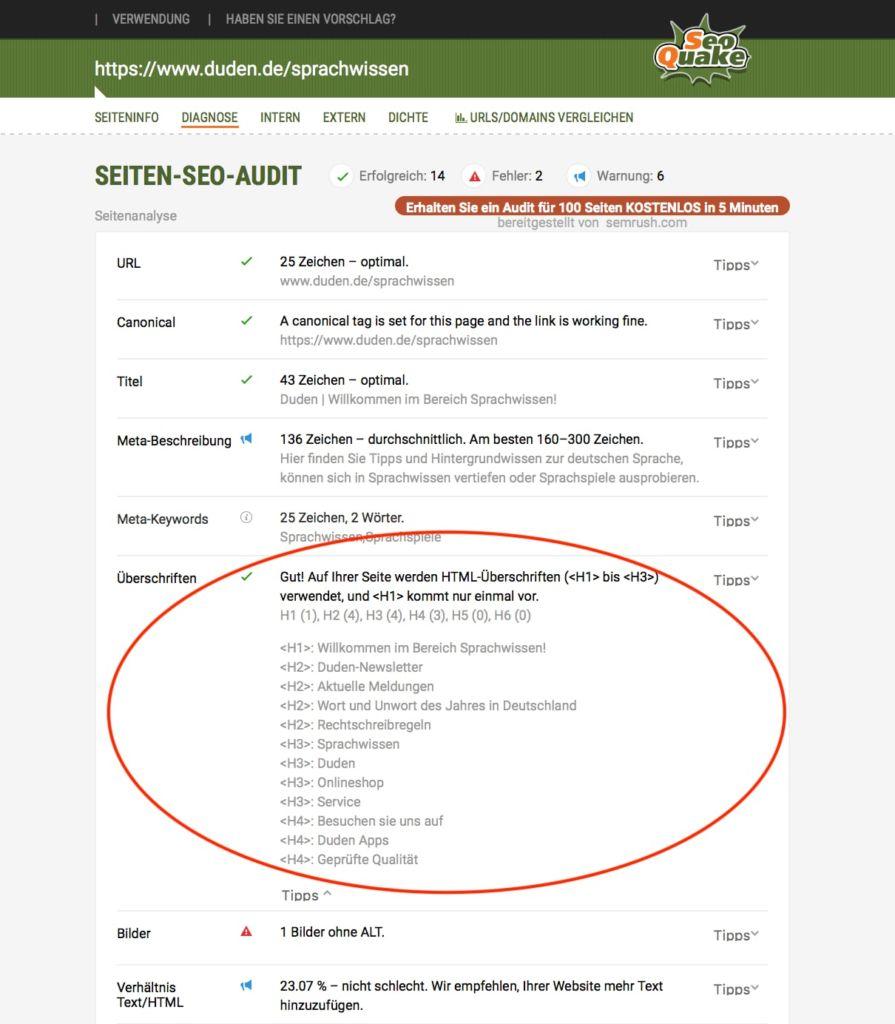
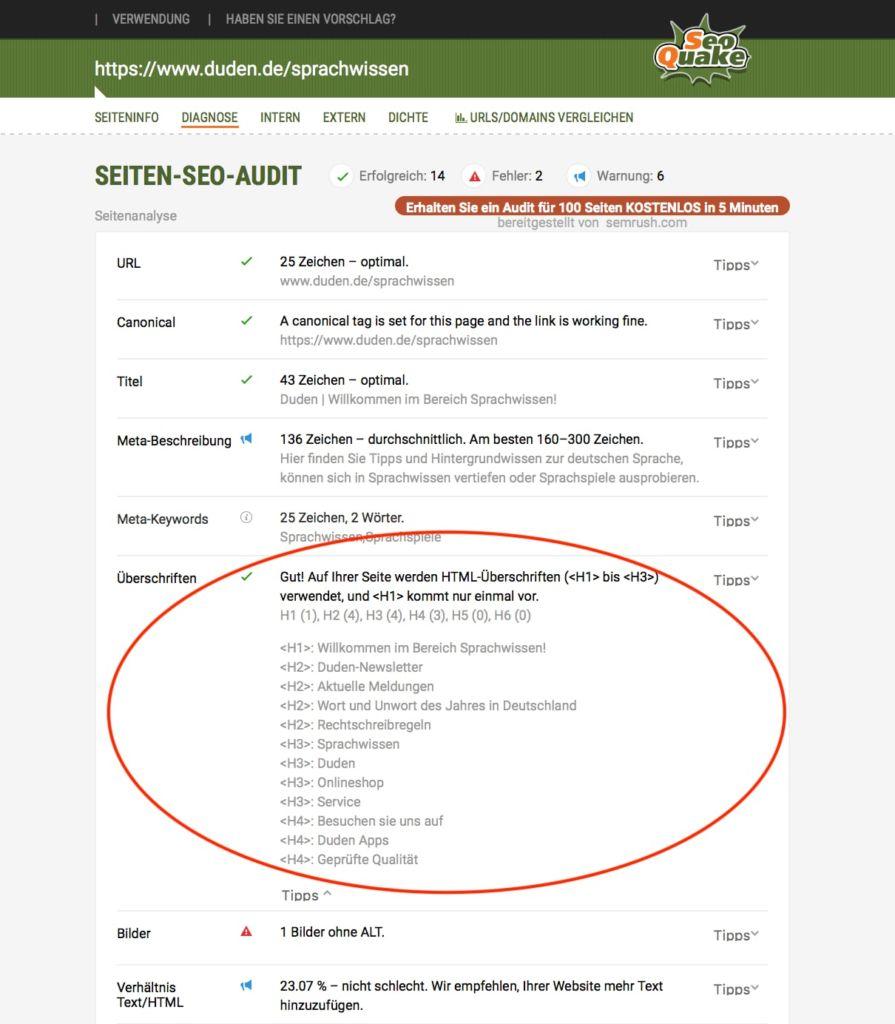
Seitenstruktur analysieren
Welche Art Überschriften auf einer Seite verwendet wurden, zeigt Ihnen ein Blick in den Quellcode oder ein Browser-Add-on. Oftmals werden Sie feststellen, dass ein Textteil, der wie ein h1- oder h2-Tag aussieht, in Wirklichkeit keiner ist. Außerdem kommt es recht häufig vor, dass Zwischenüberschriften unlogisch zugeordnet wurden.
Beispielsweise dürfen auf eine h2 Überschrift zwei oder mehrere h3-Abschnitte folgen, jedoch wäre es nicht folgerichtig, gleich nach einem h2-Tag einen h4-Tag zu setzen.
Wie Sie eine Übersicht Ihrer Heading Tags erstellen
Es gibt verschiedene Wege, sich die Überschriften-Tags auf einer Seite anzuzeigen.
Wenn Sie wissen wollen, ob ein bestimmter Textbereich korrekt als Überschrift codiert wurde, markieren Sie diesen Abschnitt und wählen als Mac-User per rechter Maustaste die Option Element-Informationen, bzw. am PC die Option Element untersuchen. Dies wird Ihnen den spezifischen Abschnitt des Quellcodes anzeigen.



Sie können sich auch den gesamten Quellcode anzeigen lassen, indem Sie mit der Maus auf eine beliebige Stelle der Seite gehen und dann mittels Rechtsklick den entsprechenden Befehl im Kontextmenü drücken. Jedoch enthält der Quellcode so viele Informationen, dass Sie kaum das finden werden, was Sie suchen. Weitaus einfacher ist es, ein Browser-Add-on zu nutzen.



Zusammenfassung
- Schreiben Sie die Hauptüberschrift in erster Linie für den Leser.
- Verwenden Sie ein h1-Tag pro Seite, welches idealerweise das Hauptkeywort enthält.
- Ordnen Sie die Überschriften-Tags in logischer, chronologisch absteigender Reihenfolge.
- Unterscheiden Sie zwischen Title Tag und h1-Tag. Die beiden Tags dürfen nicht identisch sein, sollten inhaltlich jedoch zueinander passen.


